About

Hi! I'm Anush. I love building full-stack web apps that are fun to use. I also like to solve challenging problems by utilizing my knowledge of math and algorithms.
Software Engineer experienced in JavaScript, React, Ruby on Rails, and more.

Hi! I'm Anush. I love building full-stack web apps that are fun to use. I also like to solve challenging problems by utilizing my knowledge of math and algorithms.

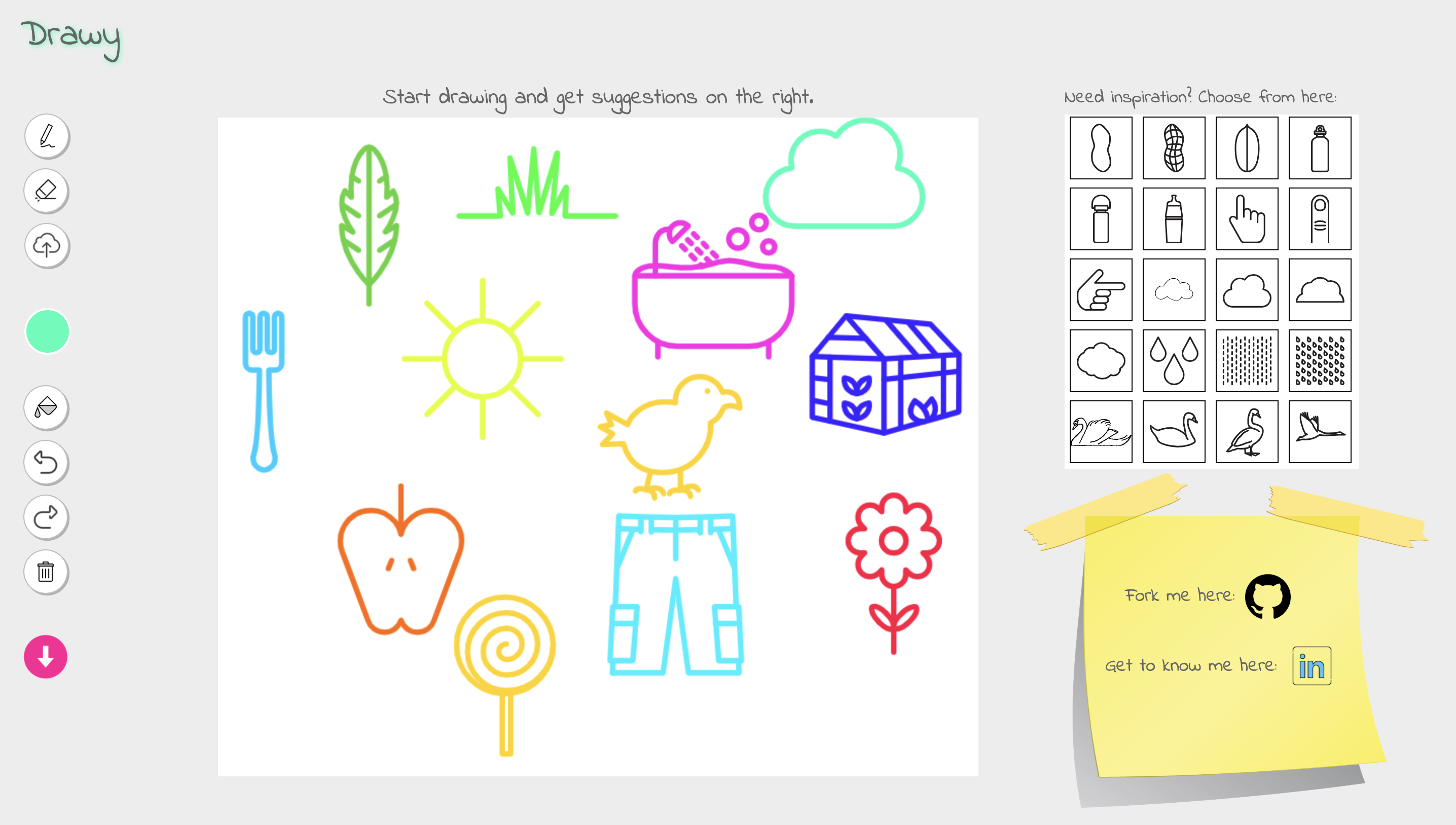
A creative JavaScript and HTML5 Canvas drawing application that predicts user input and suggests relevant icons.
Technologies Used: JavaScript, Google API, HTML5 Canvas, CSS.

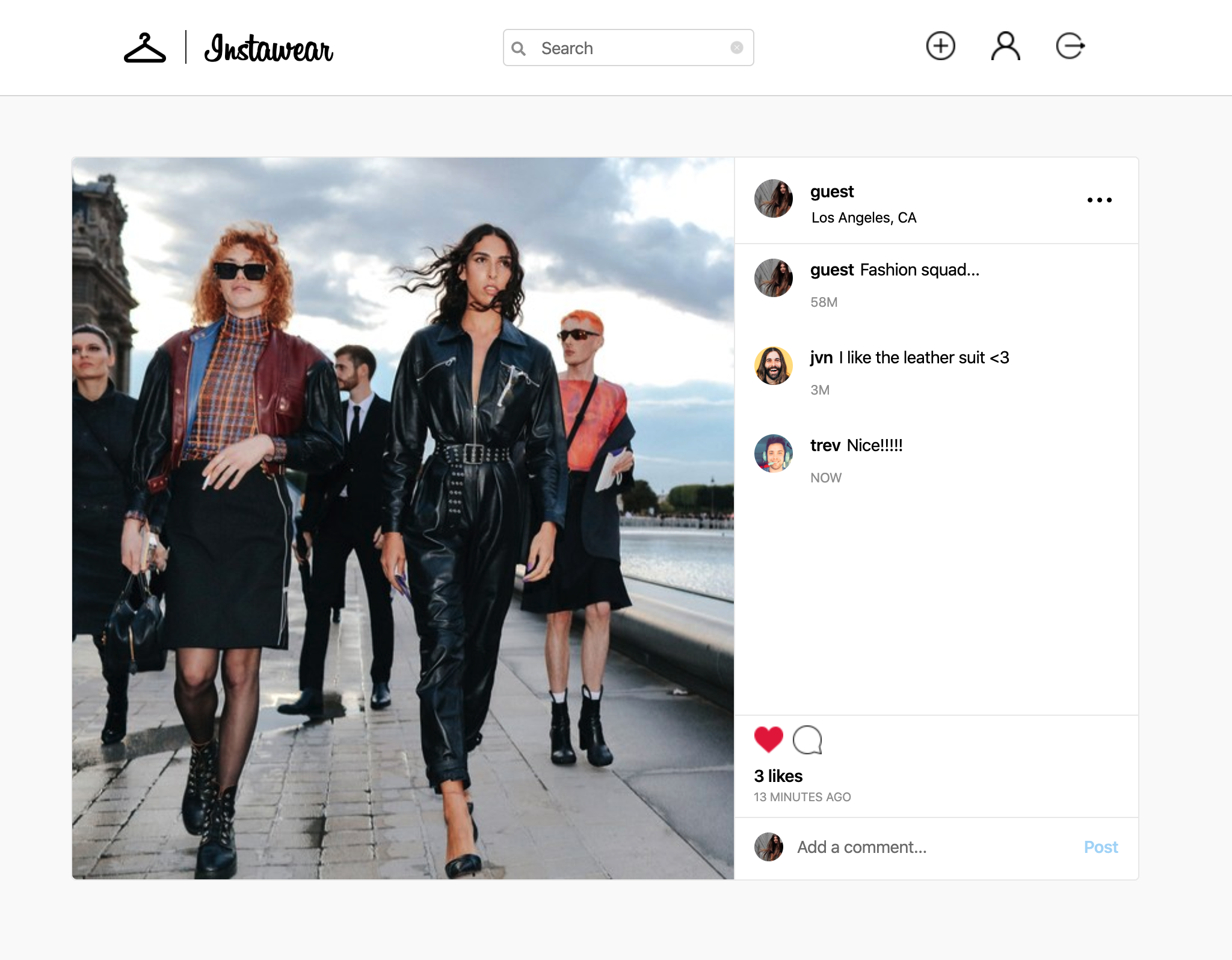
A single-page application inspired by Instagram. In Instwear, users can share, comment, and like posts, as well as follow other users.
Technologies Used: Ruby on Rails, PostgreSQL, React, Redux, Sass, Webpack, AWS S3, Heroku.

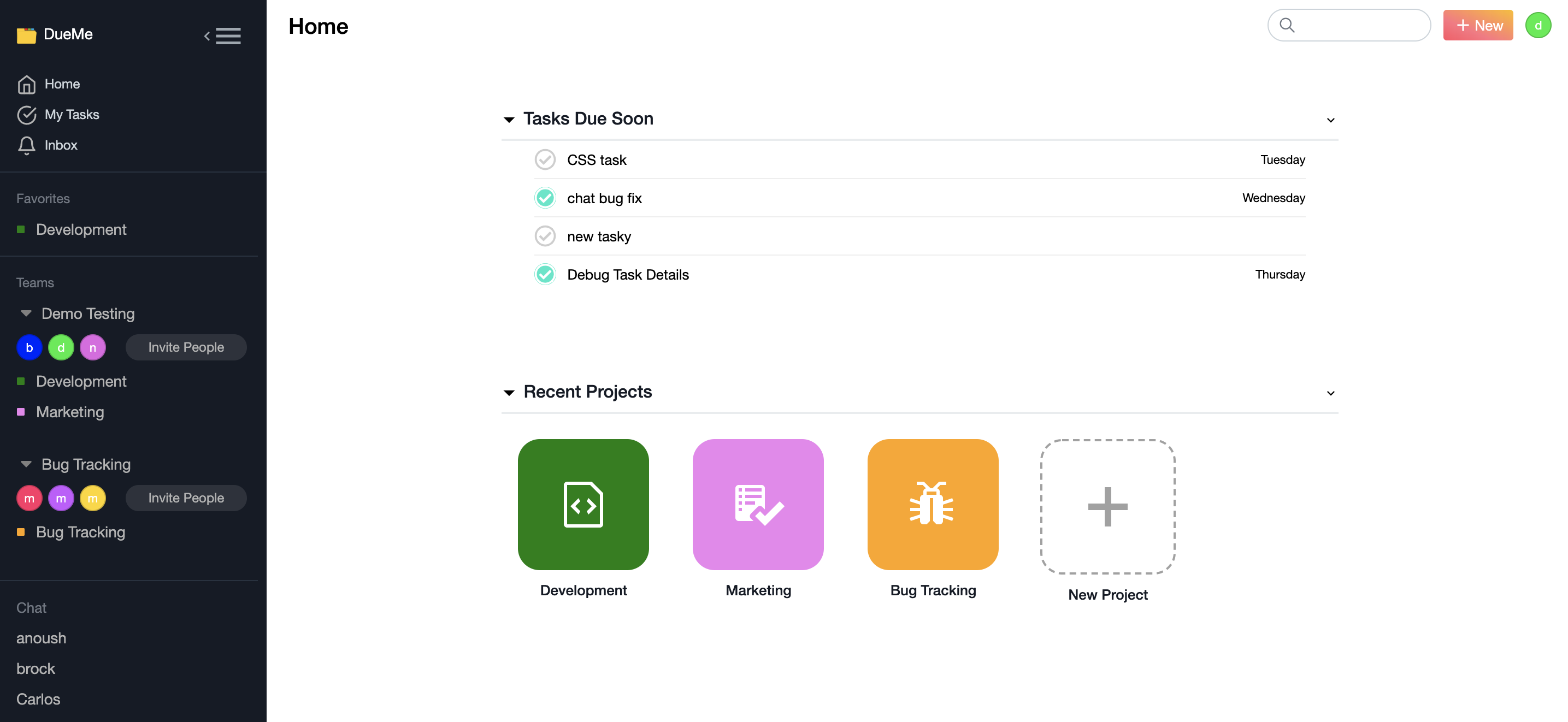
A fully interactive task management platform where users can create teams and projects and assign tasks. Includes real-time chat functionality.
Technologies Used: React, Apollo, GraphQL, MongoDB, Express, Sass, Heroku.

A MERN stack application that allows a simplistic platform to create websites, including functionality to download the finished projects.
Technologies Used: MERN (MongoDB, Express, React, Node)

My experience includes a wide range of technologies across the full stack: JavaScript, Ruby, React, Redux, Rails, PostgreSQL, GraphQL/Apollo, and MongoDB. I'm also proficient in a variety of specialized courses such as Data Structures, Theory of Algorithms, and Object-Oriented Analysis and Design.
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||
| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||